Land Rover Dual Screen Infotainment
Automotive HMI

The design delivers maximum efficiency and minimum driver distraction while multitasking in the moving car
The Challenge
Reimagine the in-vehicle infotainment HMI that now offers twice as much display space and deliver the meaningful benefits to the users.
The Outcome
A modular and dynamic system that creates a perfect blend of driver and passenger experience where both parties enjoy their interactions with the HMI efficiently and simultaneously with minimum disturbance to each other.
It’s been a few months since you acquired a new Land Rover and you really want to take it to the places where you can enjoy it’s capabilities that you bought it for. So, you plan a long road trip from your home in Mumbai to the area of Ladakh in the foothills of Himalaya where you’ll be able to drive the car on the worlds highest motorable road and pass through some of the toughest terrains a car can face.
The day arrives and you are all set to embark on the epic journey with your wife. With all the luggage and gear loaded in the car, you crank the engine and head out of the city navigating your way through the busy late afternoon traffic while excitingly talking with your wife about the planned journey.


As soon as you hit the highway, the car smoothly picks up speed and you both feel calm and relaxed after the hectic couple of days you had spent in packing. While you keep an eye on the directions on the map, your wife plays her favorite album from the infotainment HMI and set the seats on massage mode which sets her mood for the drive.

Time passes swiftly and while your dinner stop is just a few kilometers away, you see low fuel warning on the display. Looks like you’ll make it to the dinner stop, so you decide to continue and refuel at the dinner stop.

After crushing around 2500km, you arrive at Ladakh. The scenery is incredible, the views are majestic and the terrain is just what you were expecting to test out your new machinery.
The next phase of the journey begins in the winding narrow dirt roads of the mountains. So far, the car has been handling everything with a charm but soon you hit a patch with river crossing which demands change in the vehicle’s terrain response mode. From the HMI, you set the terrain response system in Water mode which is best suited for this situation. The car passes the patch with an ease.

Your skills and the ability of the car transports you and your wife both to the other end of the river successfully. Content with the experience so far, the car earns your trust and wins your heart, forever.
This infotainment system is one of the first dual screen HMI introduced in a passenger car for the purpose of delivering better experience to both driver and passengers with minimum driver distraction to the driver.
As the newer generation of Land Rover vehicles are packed with the technology that is capable of providing rich information to the drivers and also take more detailed inputs from them to change the vehicle behavior, it’s now becoming more or more difficult to handle the complexities in the traditional single screen HMI without causing driver distraction. This problem gave birth to the idea of increasing the footprint of display interface on the dashboard. In Land Rover cars, the idea became reality as a result of the mature of display technologies and related software infrastructure that’s used to build user interfaces.
The goal was to design a platform that delivers an ultimate in-car experience that’s modular, scalable and could work with any of the Jaguar and Land Rover cars for the decade to come.
With two large 10” full-touch displays to work with there was more real estate to play with, due to which we, the design team, initially felt joy about the possible creative freedom we would get. But this joy would soon disappear as a result of our strategy of designing a modular plug-and-play system. On the plus side, this type of system would have significant positive impact on the final development and the maintenance cost.
The decision of designing a modular plug-and-play system may seem more of engineering and business centered but in reality the driving force behind was the idea of designing a truly universal user experience for every Land Rover and Jaguar vehicle.

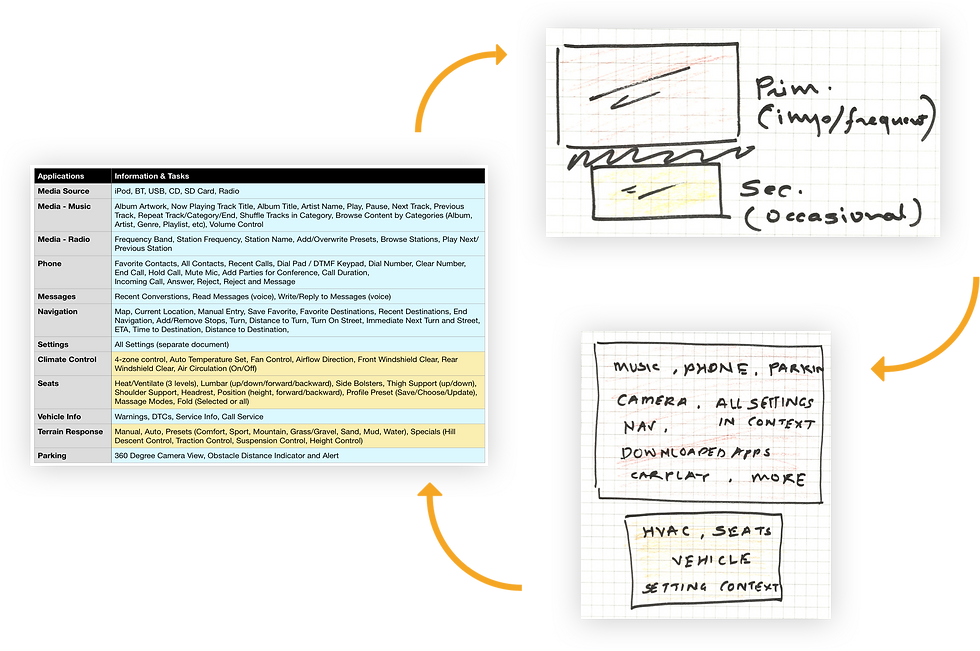
We arrived at the decision designing plug-and-play system after careful evaluation of the information to be displayed and tasks to be handled on each screen and all types of vehicles it’ll go in.
To start with the actual design process, we had all the data from past studies on how to minimize driver distraction and improve driving experience. Based on the data we realized it’s not at all difficult redesign an existing system in the new form that’ll deliver an improved experience but that alone won’t do a justice to the investment in the new initiative. In our new philosophy of the in-vehicle experience, we decided to focus not only on the drivers but on the front seat passengers as well.
Our studies had shown that many times passengers are also one of the major reasons of driver distraction.
Thanks to the larger size of the new displays, the new design supports multitasking and gives passengers their space on the displays to do certain tasks while retaining the information that’s used by the drivers while driving the car. While multitasking the drivers will not have to switch menus to perform certain activities while driving, for example the driver don’t need to switch to media player while satellite navigation is on because both the application can happily share the same screen.

To accomplish this easy multitasking across the system, we had to design four different views - a full screen view, a limited view aka dashboard-main view and a mini view - for almost all the applications in the system.
- Most applications run in full screen view when launched from the menu. The full screen view allows users to access all the features and functionality of the application.
The limited view is a little smaller version of the full screen view that’s shows up when there’s another application that needs to stay on top while the current application is opened.
-
The limited view is a little smaller version of the full screen view that’s shows up when there’s another application that needs to stay on top while the current application is opened. This view is also called as dashboard-main view which occupies maximum space on the dashboard when only two applications are running and this application is a primary application.
-
And the mini-view is the smallest view of an application that can always stay on top if it has to in order deliver a critical information.

Different media player views that show up based on different scenarios. The views adapt to show the most relevant content in that view and switches to the larger or smaller view as and when needed.
This way a modular environment is created in which user can access up to three different applications at the same time on the primary (top) display providing user with the incredible power in terms of multitasking.
The flat information architecture complemented by tabbed menu makes it easier and quicker for drivers to get to the application they need. The apps are designed to be light and easy on the amount of information they would contain. Each app only contains the information that’s used often and necessary as part of the core experience. The other information such as preferences that are set only occasionally are moved to a common Settings app built specifically to contain this type of information. This approach helps app use the available real estate efficiently, have clutter free UI and deliver the better experience focused on the things that matter most.

The system level information architecture shows how users will have easy access to the different types of information and how two displays combined with the dashboard view of the primary display would empower users to do easy multitasking by having various combinations parallel information.
Because both the displays in the system were going have their own independent software, it was required to have their own separate menu structure. This was a technical limitation of the system which is overcome by design.
It was important to make the system look and feel as a unified system so that users get the holistic experience of technically distributed system.
This problem was solved to a major extent by the idea of bringing the tab bars together in way that they form a menu hub in the middle of system which is made up of the top screen footer and bottom screen header. This conceptual model brings user to the same area of the system no matter what display they want to interact with. It does have learning curve but only after a few uses feels just natural.

The most important part of any system is it’s menu structure and navigation. By keeping all the menu items, from both top and bottom displays, together this divided system is perceived by the user as a single system divided in two parts, hence improving the overall usability.
The dark visual language of the user interface blends nicely with rest of the dashboard and maintain the vehicle interior aesthetics. High contrast color scheme with clear affordances enhance usability of the system. The teal color on black and blurred grey background is calm and easy on eyes. Translucent gradients subtly highlight and separate the menu options in tab bars from the app area to maintaining the visual uniformity. The use of relevant photographs wherever applicable helps communicate clearly and effectively.

Components are created with different levels of translucent and blur effects, subtle gradients and light shadows that give the UI some depth which helps user understand the the interface better and improves Interaction. With so much graphic treatment going on, special care is taken to ensure that nothing is overdone and the interface looks elegant.
At the end, the working PoC was complete successfully and the system was launched as part of the Land Rover vehicles couple of years later under the name Touch Pro Duo with the scaled down single screen version called as Touch Pro. It also got an accompanying mobile app and got extended to the sister Jaguar vehicles.

10" 780x320px Touchscreens LCDs - 2x

Proprietary Embedded Software

Global

2014

1 Product Manager
2 Interaction Designers
1 Visual Designer
1 Motion Designer

Lead Interaction Designer & Design Project Lead

Sketch, Adobe Illustrator