CareFirst BCBS Customer Account
Health Insurance Web & Mobile Application

Designing this simple and straightforward experience doesn’t mean the process was easier or faster; rather it was far more complex and painful in many ways but the outcome was equally rewarding.
The Challenge
Not just help the customers with all of their health insurance related needs on the company's digital tools but also build trust during the process.
The Outcome
A system of web and mobile application that embodies modular and scalable design architecture put together to deliver a satisfying experience that leave users with the positive impression through transparency, clarity and dependability in everything they do using these digital tools.
It’s been a week since you are back from the hospital where your foot was treated for the fracture you had in an accident on your last cycling trip. Now, you are resting at the house while recovering. While reading an article on your laptop, you see an email notification from your health Insurance company. The email is about the claim that’s been filed by the hospital.
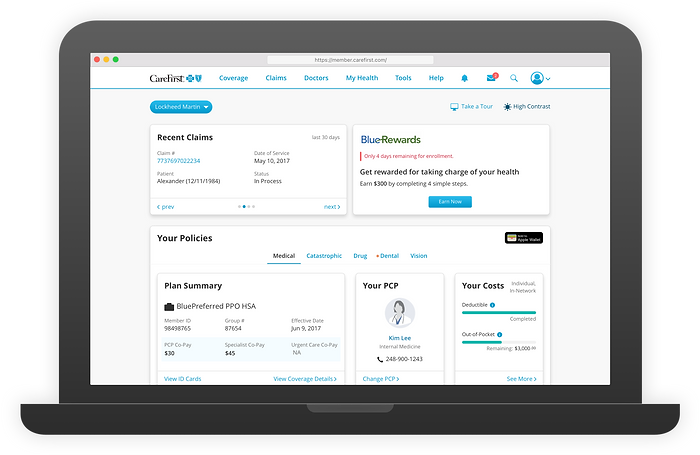
To see more details of the claim, you login the insurance company’s website and the first thing that you see is some information about the couple of claims that have been filed by the hospital and are in process.You wonder why the hell there are two claims.

Anxious, you immediately click to see more details about it which shows you the list of all the claims filed so far. You now know that both the claims that have been filed by the same hospital but no further information is available yet because the claims are still being processed. So, you decide to come back later to check more details about what’s going on.

Couple of days later, while your wife and you are driving down to another city to for some work, you see on your smartphone a new email from the insurance company. The email says the claims are now processed and are ready for the payments to be made by you. You tap the link which opens the insurance company mobile app and takes you straight to the billing section of one of the claims to make payment.

You go on to see the claim details before making payment. Looks like both the claims are related to the same injury but they are different because the treatment was different. The claim lines explain everything in detail about all the procedures, the cost break up, even the discounts received. Pretty neat.

Satisfied with the clarity of the information and ease of finding what was needed you end up making payment for you owe and exit the app feeling relaxed about the task that just got done so easily.

This, arguably the best digital user experience delivered by any health insurance provider in the US, was result of the company’s willingness to take a big step forward and my team’s resilience throughout the process.
The insurance industry in general has negative impression on people and when it comes to the health insurance specifically the things get even worse. Firstly there is an element of distrust due to enormous complexity if not lack of transparency in the way business is done and the way information is communicated to the customers. The role of information technology has been instrumental in improving the situation but the user experience is still far from ideal due to lack of design thinking in the process of building IT products and services in the industry and CareFirst was not an exception to this. However, the company had willingness to take a big step forward in improving the user experience of its IT services and that’s why it began an effort to completely revamp it’s more than a decade old web application used by it’s customers to perform several activities such as checking the claim status, making payments, contacting customer support, etc online.
As an on-site design consultant at CareFirst, I worked alongside the company leadership and in-house design team to put together a design strategy, build a design system and design the core modules of the web and mobile application.
A project kick-off working session was scheduled and attended by myself, the manager of design team, the director of IT operations, a business analyst, the subject matter expert of the health insurance industry, and a product marketing manger. We started by converting the expected user experience into tangible goals the new design needs to achieve. We realized that in order to deliver the best possible experience in the current world of digital ecosystems that users live in, our tools must be ready for service at all major touch points throughout the user journey as part of that ecosystem.
The idea of a system that works seamlessly across and takes advantage of the technology offered by major web browsers and mobile operating systems was born.
Our research around the user behavior and expectations unveiled the fact that there are two extreme types of users, the ones who don’t fall ill or go to doctor very often and others who do a lot. The design would have take care of both the extremes in its own way. For example, in one hand, the users who would use the application often to check their claims, pay bills, etc. would need to do things quickly and be able to get the answers to their different questions easily, on the other hand the users who have used the application only once or twice may need some important information really fast at the time of emergency with complete clarity.

Although the primary segmentation of the users was done based on the illness, it was important to look at them from the another perspective as well, which was their age groups. This exercise helped in understanding what aspects of the new design we’ll have focus more than others. For example, in this case the need to be fully accessible site was far more important than aesthetics.
While most of the project stakeholders were in agreement with this, I also had to fight a strong force from some stakeholders about not worrying too much about the consumers who are not frequent users of the application. It’s just as much important for the rare users to be able to find the Information they need as it’s for the frequent users due the nature of the use cases such as medical emergency, etc.
There was also a fair expectation from the company leadership to make the customers self sufficient in a way that they get all the information they need and do almost all the tasks with the help of the new digital tools without having to call the company’s customer support, especially when the features are available on these tools.

Health coaching was one of the extreme features that was born from the idea of making people more self sufficient by using the application. The feature would let some chronically ill users track their several health parameters and get low-cost or no-cost coaching from the doctors on how to improve their health by changing the lifestyle.
The factor of cost could not be ignored. To be specific the cost of maintenance of these tools had to be lower in order for the company to pass on that benefit to its customers in the from of lower insurance cost. So, the design will have to be a highly modular and scalable architecture.
I started laying the foundation of the design by doing task analysis and user journey mapping which would highlight the important problems in the existing workflows and the emotions of the users throughout the process. This would help us tackle two major challenges in the existing design which were:
Lack of discoverability and information overload, which was driving low usage of the existing application, higher number of customer calls and overall a negative experience.
And the result was a misunderstanding that the company is either trying to hide some information or deliberately trying to make it difficult for the users to understand what’s displayed.

The primary nature of the application is highly transactional. People would come, do the task they had come for, and leave. The process of doing these transactions would drive the users sentiments and create a perception about the company. That’s where the solid information architecture would a key role and help perform those tasks efficiently leaving users with a frustration free experience in already difficult situations. The user’s need to be able to get to the desired information faster and switch from one type of information to another gave birth to the flat and scalable information architecture.
My project plan involved redesigning the entire web application first followed by the mobile app and other iOS/Android ecosystem integrations. The decision to take on web app first was driven by the fact that it had more active users at the time and was the go-to place for everything for the customers. It was also the main source of concern for all the customers.
The need to be able to get to the desired information faster and switch from one type of information to another gave birth to the flat and scalable information architecture.
Each of the modules such as Claims, ID cards, Promotions, Help, etc in the application was owned by different stakeholders in the project which posed a major challenge during the concept development because every module was treated as highly important by the responsible stakeholder. It took some more shorter sessions of design thinking workshop and creation of the several prototypes that ultimately cleared the air made way to the concept that’s focused the bigger picture.

Claims is the most important and the complex module of the application. Apart from making it easy to use, etc. the goal was also to ensure users are involved in the entire claims lifecycle process and they have ability to find any claim and the related information from different data sets. The diagram shows how I broke down the claims module in the several phases of the claim lifecycle and also the information related to claims.
A major challenge faced during process of redesigning home page was managing the stakeholders expectations. Each of the modules such as Claims, ID cards, Promotions, Help, etc in the application was owned by different stakeholders in the project which posed a major challenge during the concept development because every module was treated as highly important by the responsible stakeholder. It took some more shorter sessions of design thinking workshop and creation of the several prototypes that ultimately cleared the air made way to the concept that’s focused the bigger picture.
In contrast to the Home page, redesigning the Claims module was relatively hassle free due to the availability of required user insights.

While conceptualizing the basic structure of the Home page was straightforward, the Claims List and Claim Details pages were complicated due the kind of information they hold and the possibilities of hierarchy and layouts combinations.
In contrast to the Home page, redesigning the Claims module was relatively hassle free due to the availability of required user insights. But narrowing down to one final layout was not easy by any means because the page had to show a huge amount of important information. A big challenge was to know what information matters most and to whom. So, we had to test several interactive prototypes with different layouts and micro-interaction strategies to understand if the design is not only usable but also what sentiments it evokes as we knew from our research that users hated the hidden Information, especially when there is no information scent or cue.

While conceptualizing the basic structure of the Home page was straightforward, the Claims List and Claim Details pages were complicated due to the kind of information they displayed alongwith the possibilities of hierarchy and layout combinations.
The final design evolved to have:
-
Clear navigation that helps user get to the right information easily,
-
Progressive disclosure that reveals additional Information only on demand so that the pages don’t look cluttered
-
Familiar layouts like the one’s that you often see in a lot of shopping applications
-
Card based UI form factor that clearly group and separate the information
-
Bright refreshing colors that lighten up the mood
-
Bold typography that makes scanning of the Information faster

The redesigned claim details page would simply be better at consuming and understanding every bit of the information. And when you still need to reach out to the customer support, it's as easy as scrolling down and choosing your preferred medium of communication.
Looking the kind feedback that was received from the users of the application, a healthy budget from the company for early are frequent usability testing was completely worth it. We tested some ideas that initially seemed too crazy for a health insurance related tool, but it was surprising to see a lot positive reactions from the users which would help us carry some bits from those ideas to the final design.
During the entire process, nothing was more satisfying than seeing the delighted users. Here’s some of the user feedback that was captured by testing the application at different phases in the process, from testing of early prototypes to the released product:
“I wish my health insurance company as well had a similar website”.
“I love the layout, extremely user friendly, can’t imagine how anyone could be confused, sections are clear, navigation process makes a lot of sense, 5 star navigation.”
“It it isn't broken then don't fix it. Nothing to be fixed here, everything makes perfect sense, I think even if people haven't seen something like it before they would still be able to figure everything out easily…”
“Very clear and easy to navigate, plain and simple without too many graphics or too much detailed info.”

Desktop and Touchscreen Tablet (768px -1140px), iPhone 5 and higher

HTML-CSS with Bootstrap

United States

2017

1 User Researcher / Subject Matter Expert
1 User Experience Designer
1 User Experience Design Consultant

User Experience Design Consultant

Sketch, Axure RP, Draw.io